| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- tag html
- Live Server
- height속성
- html
- 인접 형제 결합자
- focus 의사클래스
- Checked 의사 클래스
- RGBA
- reveal in file explorer
- html 태그
- i 태그
- padding 속성
- html tag i
- sup태그
- not 의사클래스
- css
- id 선택자
- 자식결합자
- iframe 태그
- RGB
- sub태그
- width속성
- 일반 형제 결합자
- 임베디드
- br 태그
- 아두이노
- iframe
- go live
- background-color 속성
- 전체 선택자
- Today
- Total
so woon!
[공통] 배열 본문
학습일 : 2022. 09. 20
배열
1. 배열(Array)은 하나의 변수에 여러개의 값을 담기 위해 사용한다.
2. 특별한 선언 방법은 없고 다음과 같이 대괄호를 이용하여 선언한다.
let someArray = [ ]; // 원소가 없는 배열

3. 어떠한 배열이 가지는 각 인자는 콤마(,)로 구분하여 여러개를 적을 수 있고, 대괄호와 인덱스(Index) 번호를 이용하여 접근하고 인덱스 번호는 0번부터 시작한다.
let fruits = ['사과', '바나나', '코코넛'];
console.log( fruits[0] ); // '사과'
console.log( fruits[1] ); //바나나'
4. 속성(Properties)
length : 해당 배열의 길이 (원소의 개수) 이다. 배열의 길이에서 1을 뺀 값은 항상 마지막 인덱스 번호이다. (중요)

5. 단순 메서드(함수)
at(x) : 전달된 x값에 해당하는 인덱스의 값을 반환한다. 이는 어떠한 배열 someArray 에 대해 someArray[x] 하는 것과 같다.
console.log(fruits[1]);; // 바나나
console.log(fruits.at(1)); // 바나나
concat(x) : Concatenate(이어 붙이다)의 줄임말로, 호출 대상이 되는 배열과 전달 인자인 배열 x를 이어 붙인 새로운 배열을 반환한다. (새로운 배열이 생기게 되는 것이고, 원래의 각각의 배열 즉 호출대상이 되는 배열과 전달인자인 배열x는 변하지 않음)
let goodFoods = ['비빔밥', '약밥', '돌나물'];
let badFoods = ['햄버거', '피자', '감자 튀김'];
let foods = badFoods.concat(goodFoods);
console.log(badFoods)l // ['햄버거', '피자', '감자 튀김'];
console.log(goodFoods); //['비빔밥', '약밥', '돌나물'];
console.log(foods); // ['햄버거', '피자', '감자 튀김', '비빔밥', '약밥', '돌나물']
includes(x)
호출 대상이 되는 배열이 전달된 x를 포함하는가의 여부를 반환한다.
badFoods; // ['햄버거', '피자', '감자 튀김']
badFoods.includes('햄버거'); // true
badFoods.includes('짜장면'); // false
indexOf(x)
호출 대상이 되는 배열이 가지고 있는 원소 중 전달된 x와 일치하는 원소의 인덱스 번호를 반환한다.
일치하는 원소가 없다면 -1을 반환한다.
badFoods; //['햄버거', '피자', '감자 튀김']
badFoods.indexOf('햄버거'); // 0
badFoods.indexOf('짜장면'); // -1
// badFoods.indexOf(x) 는 badFoods.indexOf(x) > -1과 같다.
// t/f t/f 이기 때문
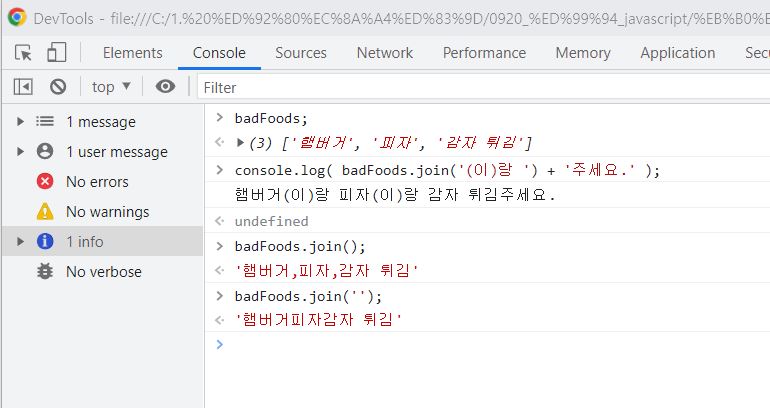
join(x)
호출 대상이 되는 배열이 가지고 있는 원소를 주어진 문자열 x로 이어 붙인 문자열을 반환한다.
x원소가 생략될 경우 쉼표(,)로 인식한다.
x는 각 원소 사이에 들어가며 첫번째 원소의 앞이나 마지막 원소의 뒤에 삽입되지 않는다.
badFoods; // ['햄버거', '피자', '감자 튀김']
badFoods.join('랑 ') + '주세요';
// 햄버거랑 피자랑 감자 튀김주세요


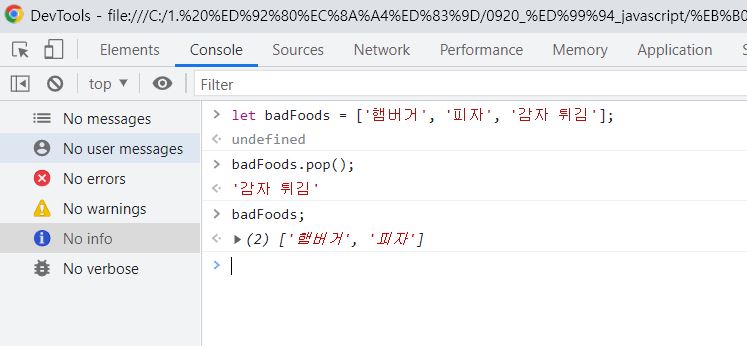
pop()
호출 대상이 되는 배열이 가지고 있는 원소 중 마지막 원소를 반환하고 원래 배열에서 제거한다
()안에 아무것도 안넣어도 됨
badFoods; // ['햄버거', '피자', '감자 튀김']
badFoods.pop(); // '감자튀김'
badFoods; // ['햄버거', '피자']
badFoods.pop(); // '피자'
badFoods; // ['햄버거']

push(x)
호출 대상이 되는 배열 가장 마지막 자리에 새로운 원소 x를 추가한다.
badFoods; // ['햄버거', '피자', '감자 튀김']
badFoods.push('치킨');
badFoods; // ['햄버거', '피자', '감자 튀김', '치킨']
reverse()
호출 대상이 되는 배열이 가지고 있는 원소의 순서를 뒤집고 그 배열을 반환한다.
내림차순 하는 것이 아닌 단순히 순서만 뒤집는다는 점에 유의한다.
let nums = [3, 1, 5, 2, 7];
let reversedNums = nums.reverse();
nums; // [7, 2, 5, 1, 3]
reversedNums; // [7, 2, 5, 1, 3]
shift()
호출 대상이 되는 배열이 가지고 있는 인자 중 첫번째 원소를 반환하고 원래 배열에서 제거한다.
badFoods; // ['햄버거', '피자', '감자 튀김']
badFoods.shift(); // '햄버거'
badFoods; // ['피자', '감자 튀김']
badFoods.shift(); // '피자'
badFoods; // ['감자튀김']
slice(s, e)
- 호출 대상이 되는 배열이 가지는 원소들 중 일부를 가지는 새로운 배열을 반환한다.
- s와 e모두 전달할 경우 원본 배열이 가지는 원소의 인덱스를 기준으로 s부터 e개 원소들을 가지는 새로운 배열을 반환한다.
- e생략시 s부터 끝까지의 원소를 가지는 새로운 배열을 반환한다.
- s와 e모두 생략시 원본 배열과 동일한 원소를 가지는 새로운 배열을 반환한다.
이 때, s와 e 모두 생략시 원본배열과 동일한 원소를 가지는 새로운 배열을 반환한다.
개수와 관계없고 인덱스 번호를 의미함으로 유의한다.
let days = ['월', '화', '수', '금', '토', '일'];
let weekdays = days.slice(0, 5);
weekdays; // ['월', '화', '수', '금']
sort(x)
호출 대상이 되는 배열이 가지는 원소를 오름차순 정렬한 후 그 배열을 반환한다. 이 때 x는 정렬할 기준이 되는 함수를 직접 구성할 수 있는데 여기서는 생략한다.
내림차순으로 정렬 하고 싶은 경우 sort()함수 호출 후 reverse() 함수를 호출하면 된다.
let nums = [3, 5, 1, 7, 2];
let sortedNums = nums.sort();
nums; // [1, 2, 3, 5, 7]
sortedNums; // [1, 2, 3, 5, 7]
splice(i, r, v)
호출 대상이 되는 배열에 새로운 값 v를 인덱스 i에 해당하는 위치에 추가한다.
이 때 추가하기 전 배열의 원소 중 인덱스 i를 가지는 원소를 포함, 이어오는 r개의 원소를 삭제한다.
이 때 v를 생략하면 splice 함수는 원소를 삭제하기만 한다.
splice 함수에 의해 삭제된 원소들은 새로운 배열로 반환된다.
splice 함수에 의해 삭제된 원소가 없다면 빈 배열 ( [ ] ) 을 반환한다.
let days = ['월', '화', '수', '금', '풍', '토', '일'];
// 0 1 2 3 4 5 6
days.splice(3, 0, '목); //[]
days; // ['월', '화', '수', '목' , '금', '풍', '토', '일']
days.splice(5, 1); //['풍']
days; // ['월', '화', '수', '목' , '금', '토', '일']
수, 금 사이 목 넣기
v자리에 목이 와야함

6. 함수를 인자로 받는 메서드 (람다, Lambda)
every(f)
호출 대상이 되는 배열이 가진 모든 원소가 주어진 논리값을 반환하는 함수 f 에 대해 전부 참( true )인가의 여부를 반환한다.
let nums = [1, 3, 5, 7, 9];
nums.every(x => x % 2 !==0); //true
nums.every(x => x < 9); //false
// x에 1, 3, 5, 7, 9 차례로 들어감, 다 홀수라서 결과값이 다 true이므로 every 는 결국 true가 나옴

filter(f)
호출 대상이 되는 배열이 가지는 모든 원소에 대해 논리값을 반환하는 주어진 함수 f에 대해 참인 원소만을 가지는 새로운 배열을 반환한다.
//홀수
let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9];
let oddsNums = nums.filter(x => x % 2 > 0);
oddNums; // [1, 3, 5, 7, 9]
//짝수
let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9];
let evenNums = nums.filter(x => x % 2 === 0);
evenNums; // [2, 4, 6, 8]
//둘다 같이
let nums = [1, 2, 3, 4, 5, 6, 7, 8, 9];
let oddsNums = nums.filter(x => x % 2 > 0);
let evenNums = nums.filter(x => x % 2 === 0);
oddNums; // [1, 3, 5, 7, 9]
evenNums; // [2, 4, 6, 8]
find(f)
호출 대상이 되는 배열이 가지는 모든 원소에 대해 주어진 논리값을 반환하는 주어진 함수 f에 대해
참인 첫번째 원소를 반환한다.
let nums = [2, 4, 5, 6, 7];
let foundOdd = nums.find(x => x % 2 > 0);
foundOdd; // 5
findIndex(f)
호출 대상이 되는 배열이 가지는 모든 원소에 대해 주어진 논리값을 반환하는 함수 f에 대해
참인 첫번째 원소의 인덱스 번호를 반환한다. 해당하는 원소가 없으면 -1을 반환한다.
let nums = [2, 4, 5, 6, 7];
let foundOddIndex = nums.find(x => x % 2 > 0);
foundOddIndex; // 2 (원소값 5의 인덱스 번호가 2이므로)
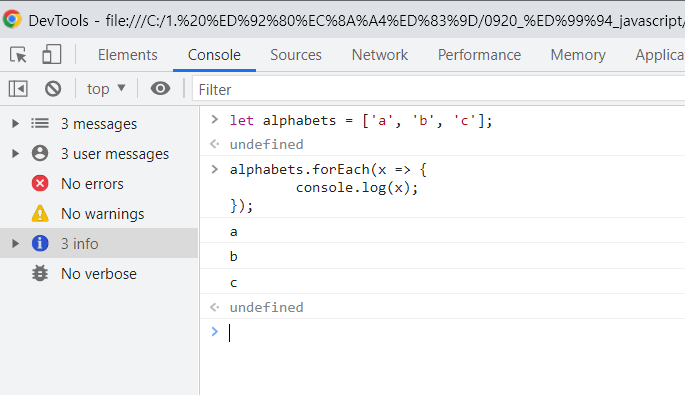
forEach(f)
호출 대상이 되는 배열이 가지는 모든 원소에 대해 전달된 함수 f를 단순히 실행한다.
이 때 인자인 f함수는 반환 값을 가질 필요가 없으며 forEach또한 별도로 반환하는 값이 없다.
let alphabets = ['a', 'b', 'c'];
alphabets.forEach(x => {
console.log(x);
});
// 'a'
// 'b'
// 'c'

map(f)
호출 대상이 가지는 원소 전체에 대해 전달된 함수인 인자 `f`의 계산 과정을 거친 새로운 배열을 반환한다.
호출 대상이되는 배열과 반환되는 배열의 길이는 반드시 같다.
let names = ['apple', 'banana', 'coconut'];
let nameLengths = names.map(x => x.length);
nameLengths; // [5, 6, 7]
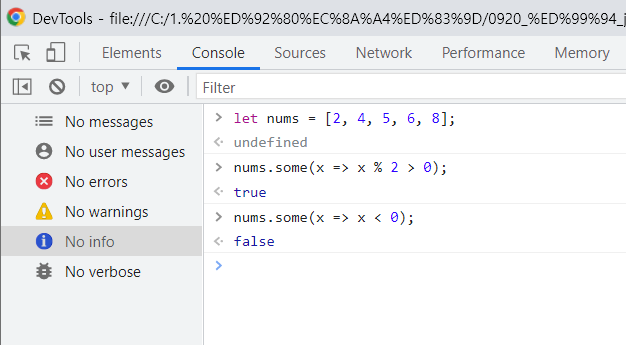
some(f)
호출 대상이 되는 배열이 가진 모든 원소가 논리값을 반환하는 주어진 함수 f에 대해 한 개 이상이 참( true ) 인가의 여부를 반환한다.
let nums = [2, 4, 5, 6, 8];
nums.some(x => x % 2 > 0); // true
nums.some(x => x < 0); // false
참고 링크
'Javascript > 개념정리' 카테고리의 다른 글
| [공통] 반복문 (0) | 2022.09.22 |
|---|---|
| [공통] 데이터 타입 (1) | 2022.09.22 |
| [공통] 사용자 함수 (1) | 2022.09.19 |
| [공통] 이벤트 (0) | 2022.09.19 |
| [공통] 요소 선택 (0) | 2022.09.19 |

