Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sup태그
- iframe 태그
- 전체 선택자
- 아두이노
- css
- reveal in file explorer
- height속성
- background-color 속성
- i 태그
- RGBA
- html tag i
- width속성
- id 선택자
- Live Server
- padding 속성
- RGB
- 일반 형제 결합자
- go live
- html 태그
- 자식결합자
- sub태그
- html
- iframe
- focus 의사클래스
- not 의사클래스
- 인접 형제 결합자
- 임베디드
- br 태그
- Checked 의사 클래스
- tag html
Archives
- Today
- Total
so woon!
[선택자] 그룹 선택자 (Group Selector) 본문
학습일 : 2022. 09. 05
그룹 선택자
그룹 선택자(Group Selector)는 동일한 한 개 이상의 CSS 속성들을 여러 선택자에 적용하고자 할 때 사용한다.
다음과 같이 작성한다. 콤마(,)로 구분하여 여러개 나열 가능. ("는 없는 것으로 한다.)
"선택자 1", "선택자 2", "선택자 3" {
"속성" : "속성 값";
"속성" : "속성 값";
"속성" : "속성 값";
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그룹 선택자</title>
<style>
div > a,
div > b,
div > u {
color: red;
}
</style>
</head>
<body>
<a>나는 노터치</a>
<div>
<a>a도 바뀌고</a>❤
<b>b도 바뀌고</b>❤
<i>i는 안 바뀌고</i>
<strong>strong는 안 바뀌고</strong>
<u>u도 바뀌고</u>❤
</div>
</body>
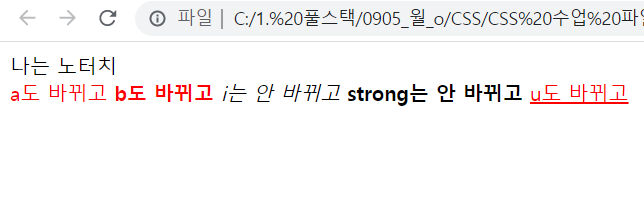
</html>==========실행결과===========

'CSS > 개념정리' 카테고리의 다른 글
| [결합자] 자손 결합자 (Descendant Combinator) (0) | 2022.09.06 |
|---|---|
| [결합자] 자식 결합자 (Child Combinator) (0) | 2022.09.06 |
| [선택자] 요소 선택자 (Element Selector) (0) | 2022.09.06 |
| [선택자] 전체 선택자 (Universal Selector) (0) | 2022.09.06 |
| [선택자] ID 선택자 (ID Selector) (0) | 2022.09.06 |
Comments




