Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- width속성
- iframe
- 자식결합자
- reveal in file explorer
- tag html
- RGBA
- padding 속성
- css
- background-color 속성
- sup태그
- sub태그
- html tag i
- 아두이노
- 전체 선택자
- 인접 형제 결합자
- go live
- not 의사클래스
- focus 의사클래스
- height속성
- html
- RGB
- i 태그
- id 선택자
- 임베디드
- html 태그
- Live Server
- iframe 태그
- Checked 의사 클래스
- br 태그
- 일반 형제 결합자
Archives
- Today
- Total
so woon!
tag (ol, ul, li) 본문
태그(ol)
- 중요도 : 🔴🔴🔴⚪⚪
- 종류 : 닫는 태그 필요
- ol태그 혹은 정렬된 리스트(Ordered List)는 순서와 관계있는 목록을 표시하기 위해 사용한다. 그 원소로 li태그를 가진다.
- 시멘틱 : 있음
태그(ul)
- 중요도 : 🔴🔴🔴🔴🔴
- 종류 : 닫는 태그 필요
- ul태그 혹은 정렬되지 않은 리스트(Unordered List)는 순서와 관계없는 목록을 표시하기 위해 사용한다.
그 원소로 li태그를 가진다.
- 주로 메뉴를 구성할때 사용하기 때문에 중요함.
- 시멘틱 : 있음
태그(li)
- 중요도 : 🔴🔴🔴🔴🔴
- 종류 : 닫는 태그 필요
- li태그 혹은 리스트 아이템(List Item)태그는 ol 및 ul 리스트의 각 항목을 구성하기 위해 사용한다.
- 시멘틱 : 있음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>OL, UL, LI 태그</title>
</head>
<body>
<ol>
<li>초등학교</li>
<li>중학교</li>
<li>고등학교</li>
</ol>
<ul>
<li>기능사</li>
<li>산업기사</li>
<li>기사</li>
</ul>
</body>
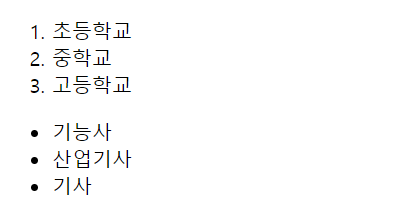
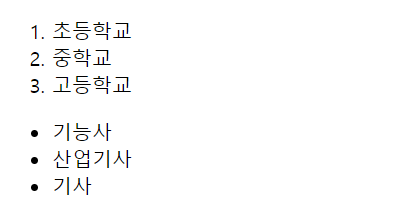
</html>==============실행결과=========================


'HTML > 개념정리' 카테고리의 다른 글
| HTML 공통 속성(Attribute) (0) | 2022.09.05 |
|---|---|
| tag (table, caption, thead, tbody, tfoot, tr, th, td) (0) | 2022.08.27 |
| tag (input) (0) | 2022.08.27 |
| tag (div, span, main, nav, header, footer, section, article, aside) (0) | 2022.08.27 |
| 경로 (Path) (0) | 2022.08.27 |
Comments



