Javascript/개념정리
[공통] 자바스크립트(Javascript)
xowoony
2022. 9. 16. 22:12
학습일 : 2022. 09. 16
자바스크립트
자바스크립트
HTML 파일 내에서 Javascript 문법을 사용하기 위해 사용하는 태그는 <script>이다.
HTML 파일 내에서 Javascript 문법을 사용하는 것은 보안상 취약점이 될 수 있음으로 자제한다.
Javascript 파일의 확장자는 'js'이며 HTML 파일에서 외부 Javascript 파일을 불러오기 위해서는 아래와 같이 작성한다.
(경우에 따라 추가적인 속성을 사용할 수 있다. 이는 HTML 내의 script 태그에 관한 파일 참조)
<script src="외부 파일 주소"></script>
Javascript는 진입점이 없고 작성한 코드가 바로 실행된다. (호출이 필요한 함수나, 클래스 등이 아니라면)
한 구문이 끝나면 세미콜론(;)을 붙이는 것을 기본으로한다. 생략시 한 줄을 한 구문으로 인식한다.
주석
한줄 주석 : // ...
여러줄 주석 : /* ... */
전역 변수(Global Variable)
window : 브라우저 그 자체를 의미하는 전역 변수이다.
| history : 브라우저의 탐색 기록에 대한 정보를 담고 있다. window.history 혹은 history로 접근 가능. |
| location : 현재 위치(URL)와 관련된 정보를 담고 있다. window.location 혹은 location으로 접근 가능. - href : 현재 위치(URL)의 문자열값이다. |
| document : HTML 문서를 의미한다. 쉽게 생각하면 <html ~> 부터 </html> 까지. window.document 로 접근하거나 그냥 document로 접근할 수 있다. - body : <body ~> 부터 </body>까지를 의미한다. window.document.body 혹은 document.body로 접근한다. (그냥 body로는 접근 못함) |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 공통</title>
<script>
const pi = 3.14;
console.log(pi);
</script>
</head>
<body>
</body>
</html>==========실행결과=========
브라우저상 : 아무것도 뜨지 않음
개발자 도구 콘솔 F12 상:

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>자바스크립트 공통</title>
<script>
let num = 5;
if (num % 2 === 0) {
alert('num은 짝수였다.');
}
else {
alert('num은 홀수였다.');
}
</script>
</head>
<body>
</body>
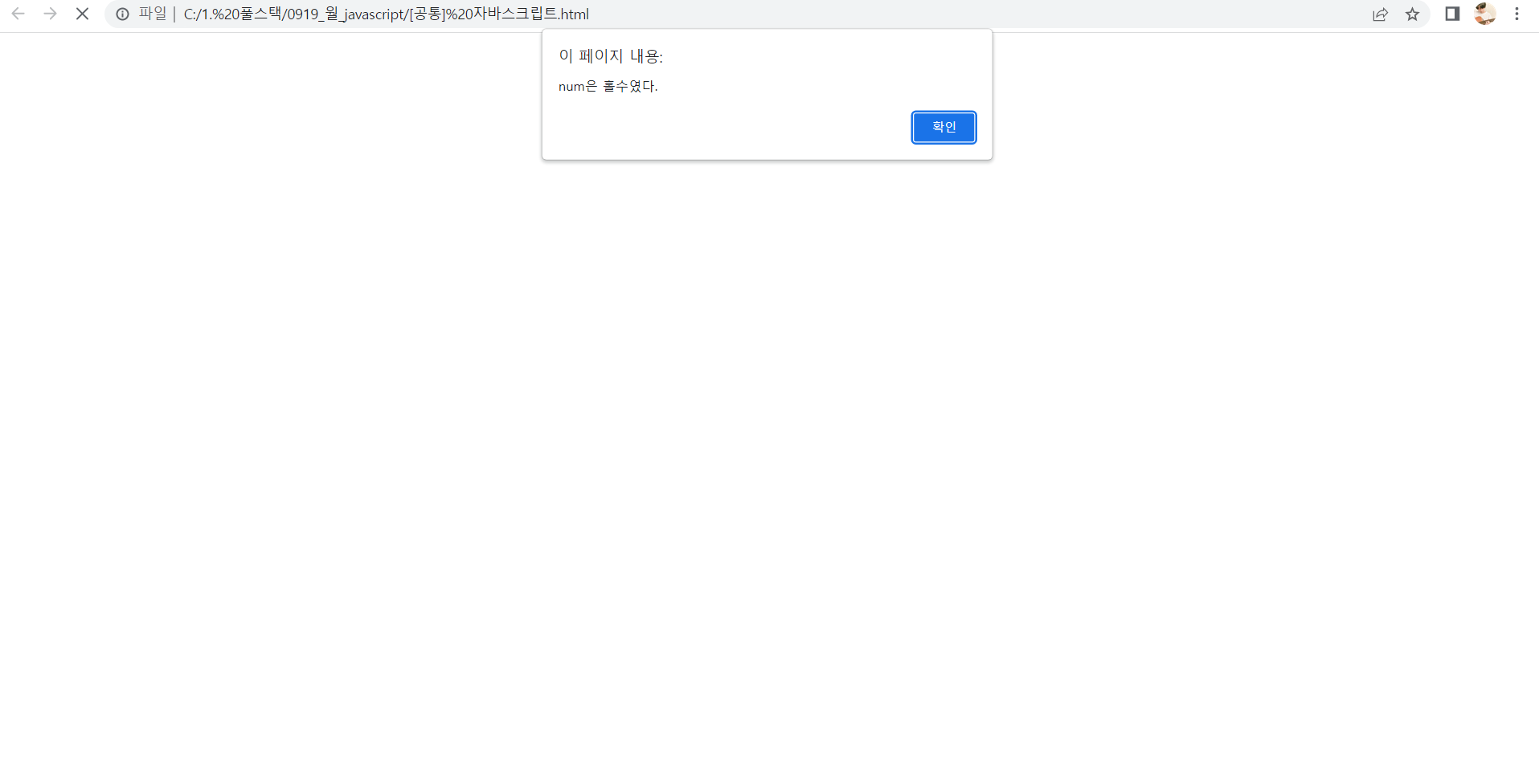
</html>===========실행결과===========
브라우저상 :